这阵子,自己在整一个团购项目。由于自己主要的方向是前端。所以也不可能自己开发,再说自己也没有那几分精力来做,时间上面也不允许。
后来,纵观国内很多地方小团购网站,都是采用的开源的团购程序-最土。最土在以前自己也用过,不过也是很久没有动过了。所以对最土团购程序也不是太熟悉。所以在调整的过程中确实也遇到了不少问题。当然,问题肯定也总是有办法解决的啦!
今天就介绍一个问题,就是最土默认的编辑器-kindeditor,上传图片后,宽度都是440px。这个问题困扰了好一阵子,不过最后还是给解决了。
本来很简单,就是一个kindeditor的控制文件的参数设置,但是就是在找寻这个参数的过程中,容易走弯路,耗时间。百度、谷歌也找不到相关答案。
用过最土的同学都知道最土有一个主控的js文件,就是/static/js下面的index.js文件。
这个index.js文件控制了最土系统的很多功能。我在此文件中就修改了包括:
1、最土默认模板幻灯片的宽度,切换参数;
2、倒计时的htm标签;
3、团购详单介绍的图片宽度限制(默认限制的410px)。
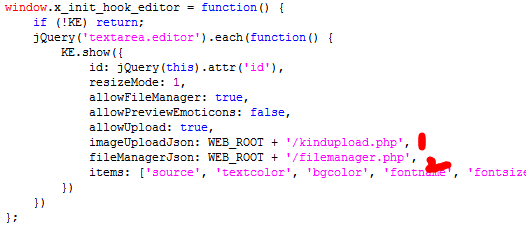
我将此js文件格式化后,搜索upload,发现了

在图片中可以发现,控制上传的文件包括根目录下面的
kindupload.php、filemanager.php
这两个PHP文件。于是果断打开这两个文件查找。
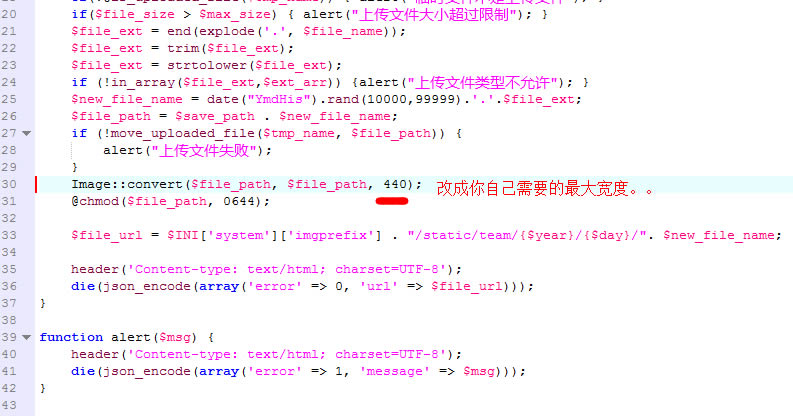
终于在kindupload.php
里面发现了一个图片上传后转换的限制参数。上图为证。

我用红色标记的地方,就是需要修改的地方。如果您在kindeditor 中上传的图片需要限制的宽度是900px,那么此处就修改成900px。我的模板是修改成700px的。
修改后,上传覆盖文件,后台重新上传测试。发现问题就解决了。。。