dede是现在被中国用户用得最广的cms了,甚至很多老外用着dede,这个就不得不说dede的强大了。
但是在用户多的同时,结构被很多高手们所熟悉,因此经常dede在不注重安全设置的情况下,被挂马是很正常的。因此安全第一。
dede给出了根目录下面可以将data目录移除到另外的目录或者其他地方。移出的方法官方给出过,百度或者谷歌教程也有很多。因此就不在这里多说了。
在这里讲一下,移出data目录后,dede默认生成的js rss sitemap 等怎么生成呢?因为dede默认的生成都是在data目录下面的。
在这里,给大家介绍两种方法。
方法一:
自己在根目录下面在建立一个data目录,自己如果需要js生成或者调用,那么就在data目录下面手工建立js目录,其他的rss类似。
方法二:这个方法是我自己整出来的,就是自己修改/后台目录/makehtml_js_action.php 这个文件。
代码:
$pv->SetTemplet($cfg_basedir.$cfg_templets_dir."/".$templet);
$pv->SaveToHtml($cfg_basedir.$cfg_cmspath."/Js/js/".$row['id'].".js",$isremote);
$typeid = $row['id'];;
ShowMsg("成功更新".$cfg_cmspath."/Js/js/".$row['id'].".js,继续进行操作!","makehtml_js_action.php?typeid=$typeid&isremote=$isremote&serviterm=$serviterm",0,100);
exit();
}
} else {
$pv = new PartView($typeid);
$pv->SetTemplet($cfg_basedir.$cfg_templets_dir."/".$templet);
$pv->SaveToHtml($cfg_basedir.$cfg_cmspath."/Js/js/".$typeid.".js",$isremote);
echo "成功更新".$cfg_cmspath."/Js/js/".$typeid.".js!";
echo "预览:";
echo "<hr>";
echo "<script src='".$cfg_cmspath."/Js/js/".$typeid.".js'></script>";
exit();
}
我这个地方的Js是自己修改过后的,原来的是data,反正把所有的data都替换成你自己想要的目录。
然后ftp或者SSH建立下自己修改后的目录。
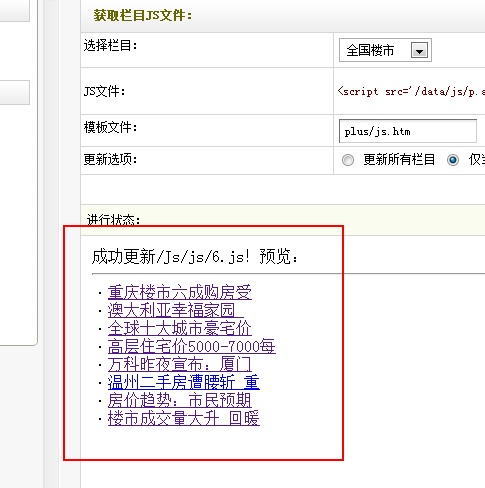
给张图吧:

看清楚了吧,其他的rss sitemap 我没试过,再试试了也写出来吧。。

