对于一个经常离不开前端工作的人来说,Google Chrome 、Firefox、IEtester应该都是必须可少的。。本人所有电脑上面也是一样,这三个都是缺一不可的。不过在日常的运用中,我还是最喜欢Chrome,谷歌的Chrome基于WebKit内核,介绍就不用了。不过也有不少朋友说Chrome吃内存严重,不过我电脑内存够多,综合配置也算给力,因此也不考虑占用资源这一说,主要还在于便捷和实用。
当前,对于一个前端人来说,写的前端htm肯定不仅仅针对PC端了,肯定还会考虑各类移动端。那么当你在PC上面进行开发工作的时候,怎样进行模拟移动端进行调试呢?有人说直接旁边放个iPad、一部安卓、一部爱疯。当然这个是可以的。但是对于我这类只有一部安卓的人来说,怎么办呢?
Chrome的开发者工具就可以帮你非常方便地解决这个问题。目前我都是这么干的。
打开一个自适应或者有PC端和移动端网站。F12进入开发者工具(或者右上角-工具-开发者工具;右键+N;或者鼠标右键审查元素)。
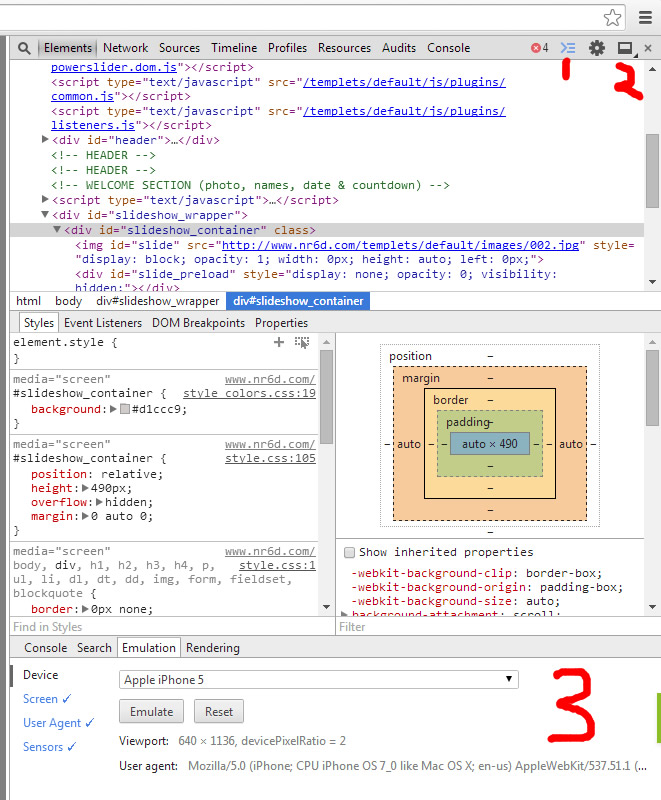
就打开了Chrome的开发者工具窗口.
Chrome 开发者工具窗口
在开发者窗口中,右上角的Dock to main windows (图片中位置2)可以调试整个开发者窗口的位置,是居于右边还是下边,或者是新窗口,我用宽屏的时候是习惯放在右边的。右上角还有一个 Show drawer/Hide drawer (图片中位置1)可以调节Drawer窗口是隐藏还是展现。。该窗口就是图片中的区域3。
在这里非常重要的是:只有开启drawer窗口的 情况下才可以选择模拟的移动端类型。
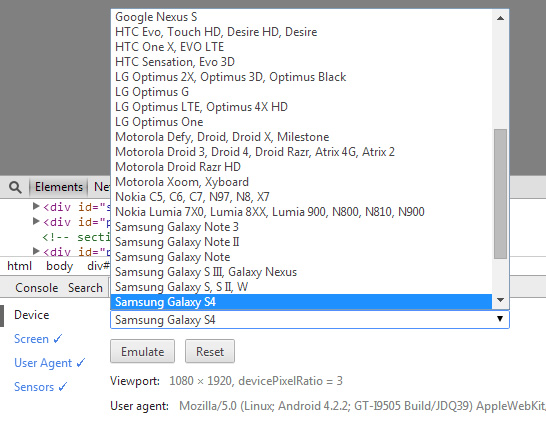
目前可供选择的移动端类型有:
在Chrome Device中,可以模拟的常见的一些移动端(例如:ipad\iphone\Samsung Galaxy系列等)。当你需要模拟哪一个,请下拉选择,然后点击Emulate按钮。
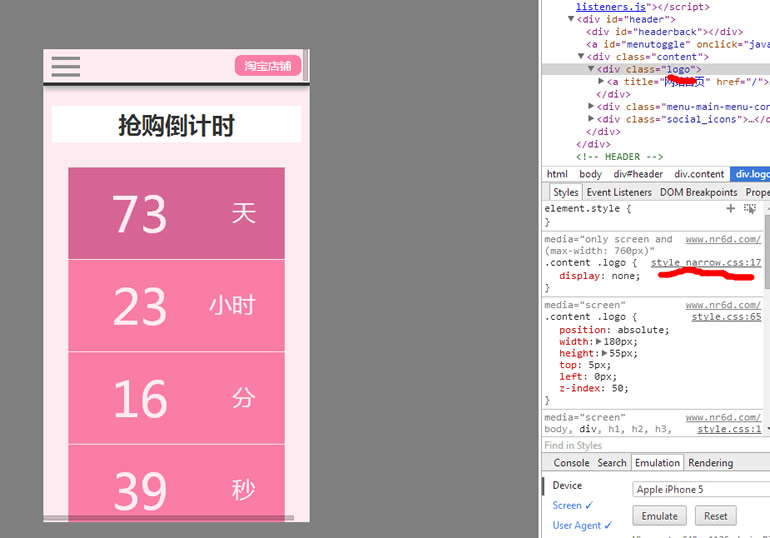
我在这里用一个自适应网站来说明下。
我在这里分析元素类是logo时候:这里加载的是style.css。这个网站PC的效果就是这个效果。
我在这里分析元素类是logo时候:这里加载的是style_narrow.css。这个效果就是手机触屏的效果。
是不是感觉Chrome很强大呢?






《 “利用Chrome调试移动端网站” 》 有 4 条评论
现在还没时间去弄移动端,等有空了去试试
为了感谢博主多年来对彩虹之家的关注,本小主登门拜谢!哈哈
现在还没时间去弄移动端,等有空了去试试
没有用过Chrome浏览器。都用360.。